从零开始学07 — 简单上手CSS
我尽可能用简单通俗的语言,来解释清楚CSS,让大家很轻快的就能上手。我们先分别编辑两个文件,一个是index.html,另一个是style.css,style.css文件也是由记事本创建,另存为时类型选择所有文件,命名为style.css即可,要注意两个文件存储在同一目录下。
index.html
001.<html>
002. <head>
003. <title>简单上手CSS</title>
004. <link href="style.css" rel="stylesheet" type="text/css">
005. </head>
006. <body>
007. <style type="text/css">
008. body{font-family: "Microsoft YaHei";}
009. .subject{color:blue;}
010. #example1{color:red;}
011. </style>
012. <h1 class="subject">简单上手CSS</h1>
013. <div style="color:#0000ff">
014. <div id="example1">我有一个id</div>
015. <div style="color:#00ff00"><p style="font-size:18px;color:#ff0000;">我有一个class</p></div>
016. </div>
017. <div style="background-color: #999;width:200px;height:200px;">
018. father<br><br><br>
019. <div class="box">box</div>
020. </div>
021. </body>
022.</html>style.css
001.@charset "utf-8";
002./* style.css */
003.
004..box{
005.margin:10px 20px 30px 40px;
006.padding:20px;
007.border:8px solid #000;
008.background-color: #ccc;
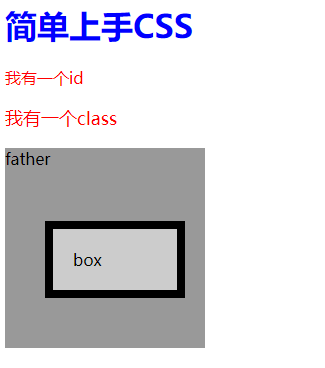
009.}用浏览器浏览页面,结果如图所示:

一、引入方式
首先介绍CSS三种常用引入方式:
网页013行、015行、017行利用HTML标签的style属性来直接设置CSS样式;
网页004行在<head>中引入CSS文件的方式,从代码中我们看到引入了style.css样式表文件;
嵌入的方式,利用<style>标签在页面上集中定义,如007~011行所示;你也可以将标签内的样式定义移动到文件style.css中!
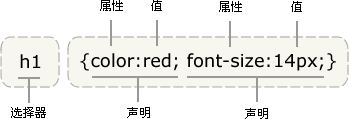
无论哪种引入方式,样式的定义基本是统一的,如图所示:

二、选择器
选择器主要作用是指定你要定义的标签,可以有多种方式,008~010分别采用了标签选择器、类选择器和ID选择器
标签选择器直接使用标签名,示例中直接定义了body内的字体为微软雅黑;
类选择器使用了标签的class属性值来标记(012行),类名命名不能以数字开头,且区分大小写,样式定义:.类名{};
ID选择器使用了标签的id属性值来标记(014行),同样不能以数字开头,且在同一网页是唯一的,样式定义:#类名{};
你可以多个选择器同时定义,选择器中间用“,”间隔:h1,p {color:yellow;} 这定义了页面所有<h1>标签和<p>标签的文字为黄色。你也可以定义内嵌标签样式:div p {font-size:12px;} 这里匹配所有在<div>内的<p>的文字大小为12px;
三、像素单位:px
“px”是像素单位,我们平常说的显示器分辨率1920*1080就代表这宽度为1920个像素点,高度1080个像素点,在CSS里,像素是距离和大小的单位之一。
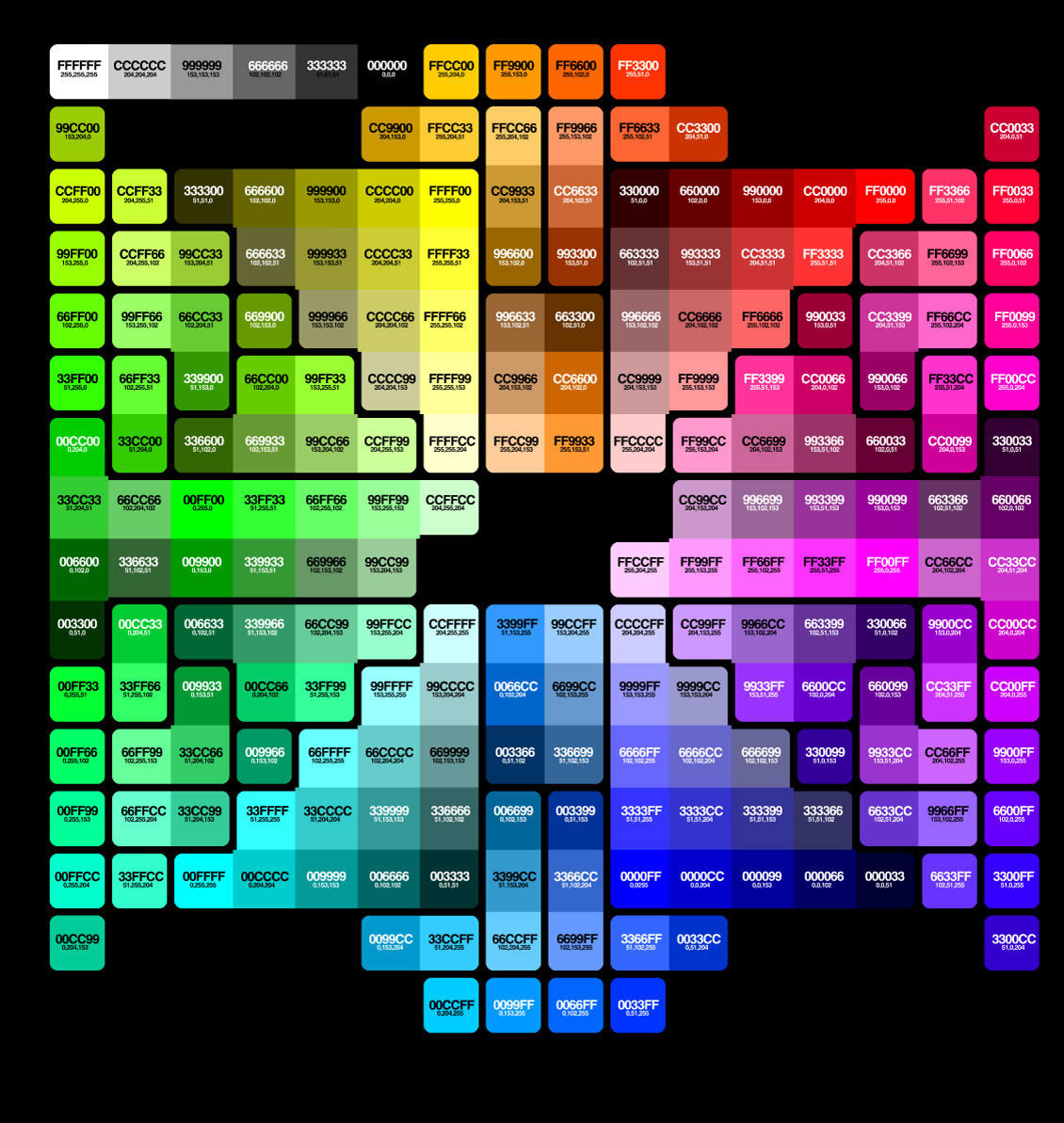
四、RGB颜色
关于颜色,CSS常用的颜色方式之一是RGB颜色(red、green和blue),可以用六位16进制的数值来表示(十六进制数字从0-9,字母范围从A-F,F为个位最大值),你可以简单这样记:RGB颜色是合成色,按顺序每两位代表RGB的一个颜色,例如:#336699中的33代表红色(R),66代表绿色(G),99代表蓝色(B),每种颜色数值的大小决定了合成颜色数量的不同,所以,当#FFFFFF时,三种颜色满值合成,即为白色;当#000000时,没有任何颜色参与,即结果为黑色。不同颜色的重叠和混合,即表达了出了各种颜色。观察第017行你会发现定义背景色时background-color: #999;RGB颜色只用了3位16进制数,这时#999等价于#999999,每一位代表重复的两位16进制数,当然也可以采用英文颜色值直接定义颜色,如009行、010行那样直接使用blue、red单词。

五、盒子模型
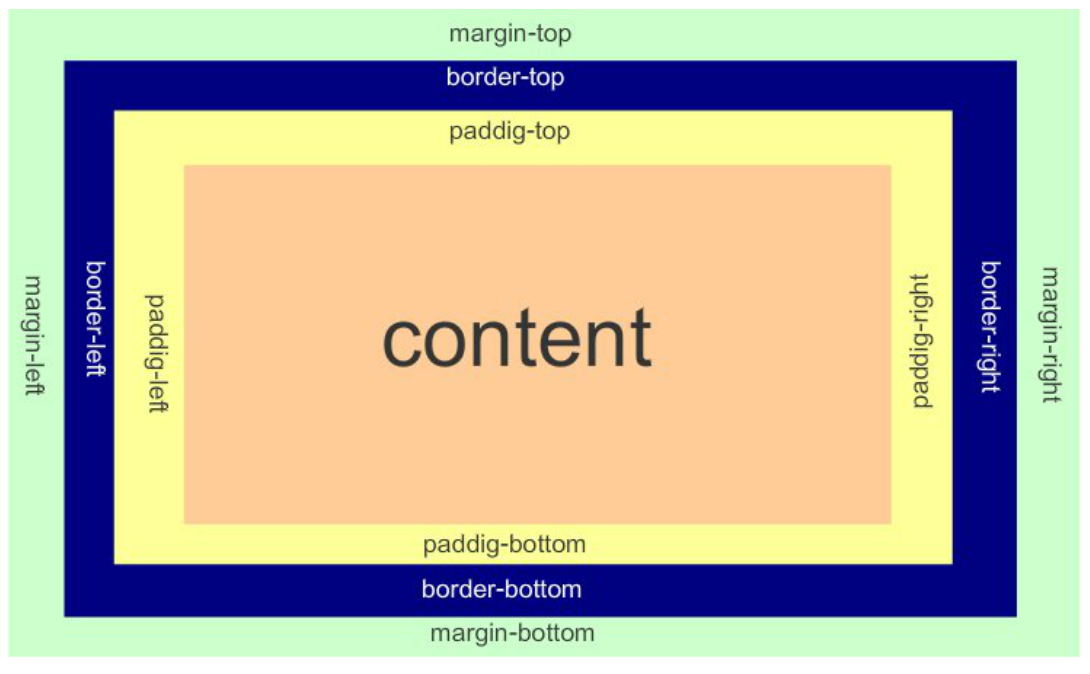
样式表文件style.css定义了一个CSS盒子模型,什么是盒子模型?我们的HTML标签相当于内容的一个个容器,网页上我们真正想表达的内容都是通过HTML标签嵌套来实现的,像一个又一个盒子,那么作为装载内容的盒子具备这三个属性:盒子内部与内容之间的空间大小、盒子本身的厚度、盒子外部空间大小,下面是一个标准的盒子模型:

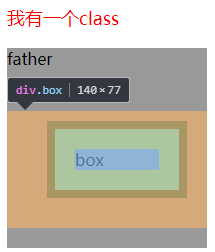
我们示例中的HTML如017~020行所示,我们有两个<div>,外层的fahter嵌套着box,我们主要观察下在style.css文件中class="box"这个<div>的CSS定义:
margin:10px 20px 30px 40px; padding:20px; border:8px solid #000;
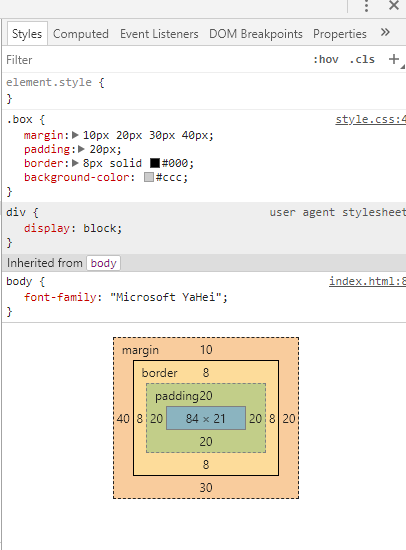
margin: 用于控制标签与标签之间的距离; padding:用于控制标签内容与标签边框之间的距离;border则定义的边框;通过浏览器的调试功能很容易看出box有关于margin样式定义的效果:

这里采用简洁的定义方式,即“margin:上 右 下 左;”,距离上方元素10px,右侧20px,下方30px,左侧40px。你可以分别定义:
margin-top:10px; margin-right:20px; margin-bottom:30px; margin-left:40px;
浏览器中调试怎么用?在浏览器浏览网页时,点击右键,一般有【检查】项,点击后通过选取标签和页面元素,来查看详细的样式定义,下图是我选取box时,从浏览器调试面板中看到的盒子模型:

padding可以同margin一样分别定义,而且它们可以统一定义,例如padding:20px;就定义了上、右、下、左都为20px间距。
border:8px solid #000;定义了8px边框,线条样式为solid直线,边框颜色为黑色。关于盒子模型要多尝试操作,这是CSS最常用的内容。
总结一下,本文仅仅提供简单的入门参考,如果说HTML标签认识的越多你就越会制作网页,那么CSS定义知道的越多,就越让能你的网页更灵活和美观。
小练习:
1.学习更丰富全面的CSS样式定义:https://www.cnblogs.com/suoning/p/5625582.html
2.会用浏览器的调试功能
3.多浏览一些网页,消化理解文章提到的有关CSS样式的知识