从零开始学08 — 简单上手JS
本文不期待你看过就会用JS,作为新手如果阅读本文后知道JS能做什么,明白基础概念就可以,更深入的学习一定是要下功夫的。
首先分别编辑两个文件,一个是网页文件index.html,另一个是script.js,script.js文件首先需要新建一个记事本,敲上全部代码后另存为时类型选择所有文件,命名为script.js即可,要注意两个文件存储在同一目录下。
index.html
001.<html>
002. <head>
003. <title>简单上手JS</title>
004. <script type="text/javascript" src="script.js"></script>
005. </head>
006. <body>
007. <style type="text/css">
008. input{border:1px solid #ccc; width:60px;height:40px;font-size:40px;}
009. #result{width:90px;}
010. #operator{border:none;background-color: #fff;cursor:pointer;outline:none;}
011. .run{font-size:40px;}
012. .subject{color:blue;font-size:80px;}
013. .help{margin-top: 30px;font-size:14px;color:#009999;}
014. </style>
015. <h1 class="subject">简单上手JS</h1>
016. <div>
017. <div class="run"><span>加法计算:</span>
018. <input type="text" name="num1" maxlength="1" />
019. +
020. <input type="text" name="num2" maxlength="1" />
021. <input type="button" id="operator" value="=" onclick="run();" />
022. <input type="text" name="result" id="result" maxlength="2" />
023. </div>
024. <div class="help">xx</div>
025. </div>
026. <script type="text/javascript">
027. document.getElementsByClassName("help")[0].innerHTML = "请在前两个文本框各填入一个数字,点击等号进行计算";
028. </script>
029. </body>
030.</html>script.js
001.function run(){
002. var num1 = document.getElementsByName("num1")[0].value;
003. var num2 = document.getElementsByName("num2")[0].value;
004. var str = "0123456789";
005. if(str.indexOf(num1) == -1){
006. alert("num1不是数字!");
007. return false;
008. }
009. if(str.indexOf(num2) == -1){
010. alert("num2不是数字!");
011. return false;
012. }
013. var n1 = Number(num1);
014. var n2 = Number(num2);
015. var result = n1 + n2;
016. document.getElementById("result").value = result;
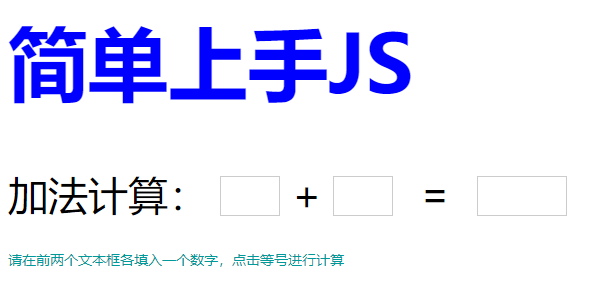
017.}浏览index.html结果如下:

JS即JavaScript,是互联网最流行的脚本语言。JS可以动态改变HTML、验证用户输入数据、设计出各种炫酷的网页交互效果。
一、引入方式
JS常用的两种方式,一种是引入文件的方式,见004行,我们引入了script.js脚本文件,这样该文件的JS程序会在当前网页中运行;
另一种是直接在HTML嵌入,见026行~028行,我们在HTML中直接写JS代码。
两种方式都使用了<script>标签,第一种直接使用src属性来指定路径,第二种直接在标签内写JS代码。
二、JS基础知识
1.变量
这里要介绍一下变量的概念,变量是一个随时改变的量,我们可以按照规矩定义字符来作为变量使用:变量名必须是以字母或下划线“_”开头,由字母、数字和下划线“_”组成,不能含有特殊字符和关键字。键字是指编程语言中固定使用的、具有特殊含义的字符串。
JS用关键字var来声明(声明的意思是,说明这是什么^_^)变量,在script.js中的第002~004行,第013~015行分别声明了六个变量:num1、num2、str、n1、n2、result;它们分别具有某种含义,便于发挥作用。
变量是有类型的,它是数字?还是字符?数字是可以相加的,字母是可以拼接的。
2.操作HTML
我们示例中有三种方式来找到HTML标签:
document.getElementById document.getElementsByClassName document.getElementsByName
试试从两个示例文件中找出来,尝试理解一下。
document.getElementById通过ID的方式找到HTML标签,在script.js的016行,通过这行代码指定了id为result的文本框的值为result变量
document.getElementsByClassName则是通过class名的方式查找,在index.html的027行,设定了class为help的第一个标签<div>的内容是“请在前两个文本框各填入一个数字,点击等号进行计算”,如何设定的?是因为后面使用了.innerHTML;为什么是第一个标签?因为你可以给很多HTML指定class="help",尽管示例中仅有一个help;为什么指定第一个后面用的是“[0]”?没错,0代表的就是第一个,多数编程语言中,计数都是从0开始的!作为人类的我们数数是1,2,3,4……这样,而程序语言中往往是0,1,2,3,4……
document.getElementsByName是表单专用,通过name值的方式来查找具体表单项,在script.js的002、003行中,分别用该语句获得了文本框num1和文本框num2的值,怎么获取的,通过使用.value;因为name值可以有重复,所以同class获取的方式一样,也会有“[0]”!
3.alert弹框
使用方法:alert('这里是你想要显示的消息文字');
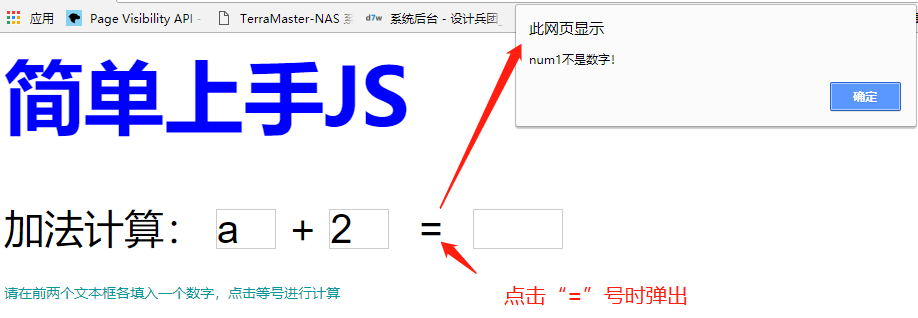
你可以用于弹出一个警告框,输出一个变量值等等。参考script.js中的006行和010行,分别用于提示输入不是数字的情形:

4.事件
事件可以简单理解页面上发生了什么,你移动了鼠标,你点击了鼠标,你按了键盘等等…… 这些就是事件,你可以先记住这一个,index.html的第021行:
onclick="run();"
onclick代表鼠标点击事件,这行代码使得你点击这个按钮时,将执行run()函数。
5.函数
函数可以理解为一段可以重复使用的代码,JS中的定义如下:
function 函数名(){
...
}函数的命名与变量命名是相同的。可以看下script.js文件,整个文件只有一个run函数,关于函数你必须知道的是必须调用才能执行,调用方法:
函数名();
我们可以在自己需要的时候调用,不调用不执行。观察第021行,结合事件来看,onclick="run();"的含义就是点击执行run函数!
页面打开的时候,我们发现index.html中的内嵌JS已经执行了,所以我们看到了在加法计算下方青色的说明文字。但script中的加法运算函数run却没有执行;我们接下来看看run函数做了哪些工作;
三、个位加法示例
run函数执行起来先通过name属性获得文本框num1和文本框num2的值,分别存储到变量num1和num2中;
我们知道变量是有类型的,只有数字才能相加,这里将要对获取的值是不是数字进行判断,那么定义了一个变量为字符串"0123456789";
注意document.getElementsByName获取的是字符,尽管你敲入的是数字!所以我们的逻辑是只要判断敲入的字符是不是在字符串"0123456789"中,我们就可以确认是否是数字了。这里用到了indexOf(),比如005中的str.indexOf(num1)的含义是num1中存储的字符是否在str中,如果存在则得出位置,如果不存在则返回-1;
if(条件){
...
}这是条件判断语句,如果满足了条件,就执行{}内的代码,否则就不执行;这样结合起来看,第005~012行代码的作用就是判断num1、num2是否是数字字符,不是就弹窗警告,return false;是指函数返回false;这里可以理解为程序终止;
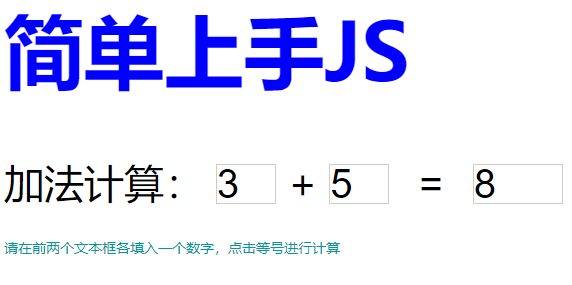
接下来013、014行利用了Number()函数将数字字符真正转换为数字,并进行加法计算,将结果给到result变量,最后找到result这个id的文本框,将结果填进去,实现了页面上的回显。

由上述过程可知,run是发生了点击事件onclick才执行的,并没有在页面一打开就运行。
最后,大家能留意到我在封面放了一张jQuery的图片,作为最优秀的JavaScript库,它极大地简化了JavaScript编程,它将是你必定要学习的内容。
小练习:
1.尝试将JS的run方法改成减法运算
2.百度百科搜索并浏览“javascript”内容
3.百度百科搜索并浏览“jQuery”内容